OwlCarousel2 — Установка центральному элементу класс owl-center
Кстати говоря, Вы можете сделать заказ у разработчика которого вы сейчас читаете, по любым вопросам с администрированием серверов, а также сайтами. Я помогу в любой задаче, оплата почасовая. Можете обратиться в Telegram для быстрой обратной связи, либо на почту которая на странице "Обо мне".
Дата публикации: 07.07.2017
Дата обновления: 03.07.2018
Введение
Часто использую такой инструмент как OwlCarousel2 почти во всех своих проекта (Сайтах) так как он адаптивных, лёгкие и имеет довольно хорошую документацию, легко интегрируется в любой веб-проект. Но бывает такой случай когда нужно что-то сделать именно с центральным элементом в данном слайдере, соответственно я привожу сниппеты для выделения нашего центрального элемента в слайдере, и с помощью CSS мы можем изменять внешний вид наших элементов как нам угодно. Советую в принципе всем данный слайдер.
Отрывки кода для вставки
JavaScript:
// Vladimir Zhelnov // neatek.ru // neatek.pw
// https://owlcarousel2.github.io/OwlCarousel2/
var owl = $('.owl-carousel-2');
owl.owlCarousel({
loop:true,
margin:0,
dots:false,
nav:true,
autoplay: true,
autoplaySpeed: 800,
navText: ['',''], // Тут можно установить текст для наших кнопок "Влево", "Вправо".
items : 1, // IMPORTANT
responsive : {
480 : { items : 1 },
800 : { items : 2 },
1024 : { items : 3 }
}
});
// Function for detect center item FOR 3 ITEMS (Change i==1) for your element
// Функция для определения центрального элемента. В данный момент для 3-х элементов внутри слайдера.
// Измените количество в "i==1",
// до нужного вам количества, чтобы точно определять центральный элемент.
function set_owl_center() {
owl.find( ".active" ).removeClass('owl-center');
setTimeout(function(){
owl.find( ".active" ).each(function( i ) {
if(i==1) $(this).addClass('owl-center');
});
}, 80);
}
set_owl_center(); // Init center
owl.on('changed.owl.carousel', function(event) {set_owl_center();}) // On changes
Далее указан HTML код нашего слайдера, в принципе для всех слайдеров на базе Owl он одинаков для всех, и лишь отличается его содержимое.
<div class="owl-carousel-2 owl-theme"> <div class="item"><img src="./assets/img/slider1.jpg"></div> <div class="item"><img src="./assets/img/slider1.jpg"></div> <div class="item"><img src="./assets/img/slider1.jpg"></div> </div>
Далее указан CSS код для произведения действий с нашим центральном элементом слайдера, в этом примере мы устанавливаем всем картинкам прозрачность 50%, далее при переключении на центральный элемент прозрачность исчезает вовсе.
.owl-item img { opacity: 0.5; transition: 0.3s; } /* Применимо ко всем элементам в слайдере */
.owl-carousel-2 .owl-center img { opacity: 1.0; } /* Применимо к центральному элементу */
——————
Добавлено: Всё это не правильно!)
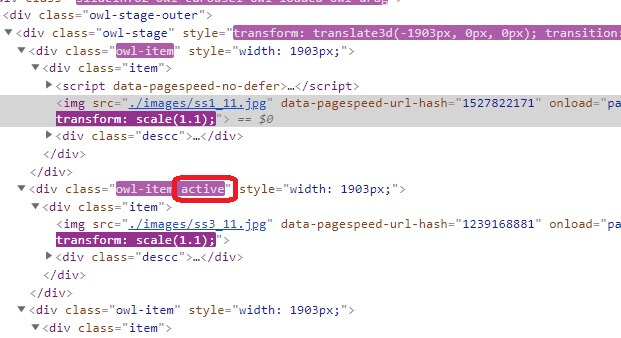
Класс active в последних версиях слайдера автоматически устанавливается, если items: 1.
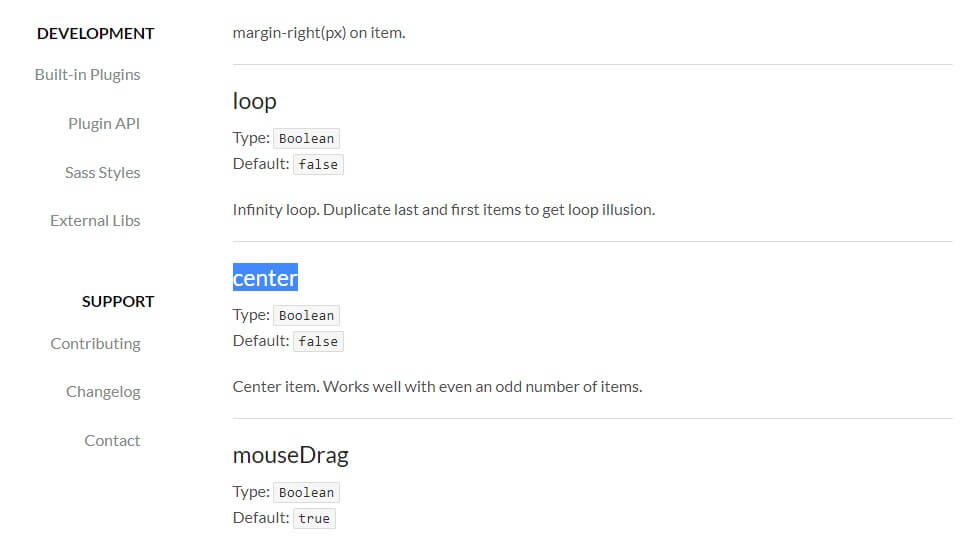
Далее если items > 1, то ставьте center: true, и будет 1 active.
Кстати говоря, Вы можете сделать заказ у разработчика которого вы сейчас читаете, по любым вопросам с администрированием серверов, а также сайтами. Я помогу в любой задаче, оплата почасовая. Можете обратиться в Telegram для быстрой обратной связи, либо на почту которая на странице "Обо мне".